Códigos y Recursos - Aplicaciones para el blog
Transformar en acordeón la sidebar
Labels:
Trucos
at
lunes, julio 04, 2016
Todas las plantillas disponibles a través de Blogger disponen de una columna lateral llamada la sidebar, es la barra lateral está al lado del cuerpo de los post donde colocamos nuestros gadgets o widgets.
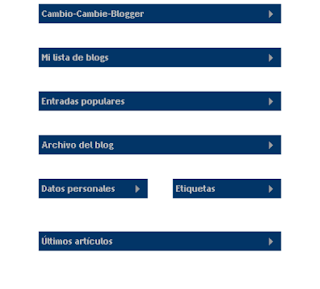
Aquí voy a mostrar una forma sencilla de transformarla en acordeón barra lateral
Pasos:
Ir a Diseño ► Edición HTML ► Presionar Ctrl + F → en el buscador pegar
► Ahora buscamos
► Para personalizarla buscamos
Pasos:
Ir a Diseño ► Edición HTML ► Presionar Ctrl + F → en el buscador pegar
</body>
Arriba/sobre de ella pegamos
<script type='text/javascript'>
$(function () {
$('.sidebar .widget-content').hide();
$('.sidebar h2:first').addClass('headactive').next().slideDown('slow');
$('.sidebar h2').click(function () {
if ($(this).next().is(':hidden')) {
$('.sidebar h2').removeClass('headactive').next().slideUp('slow');
$(this).toggleClass('headactive').next().slideDown('slow');
}
});
});
</script>
► Ahora buscamos
</head>
Sobre/arriba pegamos
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'></script>
► Para personalizarla buscamos
]]></b:skin>
Arriba pegamos
.sidebar h2 {
position: relative;
color: #bbb;
margin: 1px 0 0;
font-size: 11px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
padding:4px;
background:#003366;
cursor: pointer;
background-image: url('data:image/gif;base64,R0lGODlhEAAKAHAAACH5BAEAAAIALAAAAAAQAAoAgQAAAJ6engAAAAAAAAIVlI9pob3sUpgRTVrFxXFnzVWh+BkFADs=');
background-repeat: no-repeat;
background-position: right center;
}
.sidebar h2.headactive {
background-image: url('data:image/gif;base64,R0lGODlhFAAGAHAAACH5BAEAAAIALAAAAAAUAAYAgQAAAC+k0wAAAAAAAAIPlI+pwd26HINQUvou1qgAADs=');
}
Nota: si ya tienen en la plantilla
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'>
no ponerlo.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'>
no ponerlo.
Si te gusta la entrada compártela.
¡Gracias!
Copyright © 2013
Cambio-Cambie Blogger
Diseñado por CCB Desarrollado por Blogger

► No se permite spam.
► No permitimos un vocabulario inapropiado.
► Se se lo más especifico posible.
►Para convertir tu comentario en HTML puedes utilizar algunos códigos:
- Si deseas incluir un enlace utiliza este código:<a href="URL de la Pagina">Titulo del enlace</a>
- Para introducir un código, utilice la etiqueta <i rel="pre"> AQUÍ TU CÓDIGO ... </i>
- Para insertar una imagen, utilice la etiqueta <i rel="image"> SU URL IMAGEN AQUÍ ... </i>
- Para insertar un título, utilice la etiqueta <b rel="h3"> SU TÍTULO AQUÍ ... </b>
- Para insertar una nota, utilice la etiqueta <b rel="quote"> NOTA QUE AQUÍ ... </b>
- Para insertar texto en negrita, utilice la etiqueta <b> SU TEXTO AQUÍ ... </b>
- Para insertar texto en cursiva, utilice esta etiqueta<i> SU TEXTO AQUÍ ... </i>
No olvides suscribirte para recibir las actualizaciones