Códigos y Recursos - Aplicaciones para el blog
Ocultar los datos del post-footer
Labels:
Trucos
at
lunes, enero 05, 2015
Para ocultar los datos del post-footer en la portada del blog, mejorando así la estética de nuestro sitio en Blogger
Vamos a:
<div class='post-footer'>
Nos marcara esta linea
sobre el pegamos
<b:if cond='data:blog.pageType == "item"'>después de
</div>pegamos
</b:if>
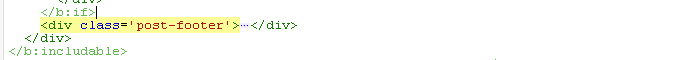
quedando así
con este condicional tendrán oculto los datos del post-footer en la portada del blog de blogger
Ver más sobre condicionales aquí
Si te gusta la entrada compártela.
¡Gracias!
2 comentarios:
▬ Antes de comentar recuerda:▬
► No se permite spam.
► No permitimos un vocabulario inapropiado.
► Se se lo más especifico posible.
►Para convertir tu comentario en HTML puedes utilizar algunos códigos:
- Si deseas incluir un enlace utiliza este código:<a href="URL de la Pagina">Titulo del enlace</a>
- Para introducir un código, utilice la etiqueta <i rel="pre"> AQUÍ TU CÓDIGO ... </i>
- Para insertar una imagen, utilice la etiqueta <i rel="image"> SU URL IMAGEN AQUÍ ... </i>
- Para insertar un título, utilice la etiqueta <b rel="h3"> SU TÍTULO AQUÍ ... </b>
- Para insertar una nota, utilice la etiqueta <b rel="quote"> NOTA QUE AQUÍ ... </b>
- Para insertar texto en negrita, utilice la etiqueta <b> SU TEXTO AQUÍ ... </b>
- Para insertar texto en cursiva, utilice esta etiqueta<i> SU TEXTO AQUÍ ... </i>
No olvides suscribirte para recibir las actualizaciones
► No se permite spam.
► No permitimos un vocabulario inapropiado.
► Se se lo más especifico posible.
►Para convertir tu comentario en HTML puedes utilizar algunos códigos:
- Si deseas incluir un enlace utiliza este código:<a href="URL de la Pagina">Titulo del enlace</a>
- Para introducir un código, utilice la etiqueta <i rel="pre"> AQUÍ TU CÓDIGO ... </i>
- Para insertar una imagen, utilice la etiqueta <i rel="image"> SU URL IMAGEN AQUÍ ... </i>
- Para insertar un título, utilice la etiqueta <b rel="h3"> SU TÍTULO AQUÍ ... </b>
- Para insertar una nota, utilice la etiqueta <b rel="quote"> NOTA QUE AQUÍ ... </b>
- Para insertar texto en negrita, utilice la etiqueta <b> SU TEXTO AQUÍ ... </b>
- Para insertar texto en cursiva, utilice esta etiqueta<i> SU TEXTO AQUÍ ... </i>
No olvides suscribirte para recibir las actualizaciones
Copyright © 2013
Cambio-Cambie Blogger
Diseñado por CCB Desarrollado por Blogger




Holi,gracias por el Tuto, me fue de mucha ayuda <3
ResponderEliminarDenada
Eliminar