Códigos y Recursos - Aplicaciones para el blog
¿Qué es el Html?
Labels:
HTML
at
domingo, enero 05, 2014
☛ El HTML (Hyper Text Markup Language) es el lenguaje con el que se escriben las páginas web. Es un lenguaje de hipertexto, es decir, un lenguaje que permite escribir texto de forma estructurada, y que está compuesto por etiquetas, que marcan el inicio y el fin de cada elemento del documento.
Un documento hipertexto no sólo se compone de texto, puede contener imágenes, sonido, vídeos, etc., por lo que el resultado puede considerarse como un documento multimedia.
Los documentos HTML deben tener la extensión html o htm, para que puedan ser visualizados en los navegadores (programas que permiten visualizar las páginas web).
Los navegadores se encargan de interpretar el código HTML de los documentos, y de mostrar a los usuarios las páginas web resultantes del código interpretado.
Estructura de una página
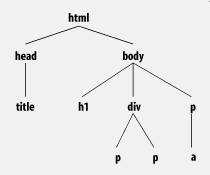
Todas las páginas web escritas en HTML tienen que tener la extensión html o htm. Al mismo tiempo, tienen que tener las etiquetas <html> y </html>Entre las etiquetas <html> y </html> estará comprendido el resto del código HTML de la página.
Por ejemplo:
<html>La cabecera de la página se utiliza para agrupar información sobre ella, como puede ser el título.
...
</html>
Está formada por las etiquetas <head> y </head>. La etiqueta <head> va justo debajo de la etiqueta <html>.
Por ejemplo:
<html>
<head>
...........
</head>
</html>
El título de la página es el que aparecerá en la parte superior de la ventana del navegador, cuando la página esté cargada en él.
Para asignar un título a una página es necesario escribir el texto deseado entre las etiquetas <title> y </title>.
Las etiquetas deben de estar dentro de las cabeceras <head> </head>
<head>
<title>
DWB
</title>
</head>
</html>
La etiqueta <meta> se utiliza para añadir información sobre la página. Esta información puede ser utilizada por los buscadores. Los buscadores consultan la información de la etiqueta <meta> de las páginas, buscando coincidencias con lo que el usuario pretende encontrar. A través de esta etiqueta pueden especificarse los atributos name y content. El atributo name indica el tipo de información, y el atributo content indica el valor de dicha información
<html>
<head>
<meta name="author" content="_DWB">
<meta name="description" content="Referencias en Html y Css">
<meta name="keywords" content="Diccionario de HTML, CSS, JAVASCRIPT, PHP, SQL Y JQUERY">
</head>
El cuerpo del documento contiene la información propia del documento, es decir lo que pqueremos que se visualice, el texto de la página, las imágenes, los formularios, etc.
Todos estos elementos tienen que encontrarse entre las etiquetas <body> y </body>, que van justo debajo de la cabecera.
Por ejemplo:
<html>
<head>
<title>
DWB
</title>
</head>
<body>
...</body>
</html>
A través de la etiqueta <body> es posible establecer el color o la imagen de fondo de la página.
El color de fondo puede establecerse a través del atributo bgcolor, al que es posible asignarle un color representado en hexadecimal o por un nombre predefinido.
<body bgcolor="#0000FF">
<body bgcolor="blue">
<body background="fondo.gif">
<body text="#FF0000">
Los colores en HTML se representan mediante un número hexadecimal.
Un número hexadecimal se diferencia de un número decimal en que no sólo puede tomar valores del 0 al 9, sino que puede tomar hasta dieciséis valores distintos, que van del 0 al 9, y de la A a la F.
Cada color estará representado por un grupo de seis dígitos en hexadecimal, precedidos por una almohadilla, como por ejemplo #0000FF.
Referencias:
- Extensible Markup Languaje (XML)
- Página web oficial de W3C sobre XML
- Hojas de Estilo en Cascada (CSS)
- Especificación CSS1
Si te gusta la entrada compártela.
¡Gracias!
Copyright © 2013
Cambio-Cambie Blogger
Diseñado por CCB Desarrollado por Blogger


► No se permite spam.
► No permitimos un vocabulario inapropiado.
► Se se lo más especifico posible.
►Para convertir tu comentario en HTML puedes utilizar algunos códigos:
- Si deseas incluir un enlace utiliza este código:<a href="URL de la Pagina">Titulo del enlace</a>
- Para introducir un código, utilice la etiqueta <i rel="pre"> AQUÍ TU CÓDIGO ... </i>
- Para insertar una imagen, utilice la etiqueta <i rel="image"> SU URL IMAGEN AQUÍ ... </i>
- Para insertar un título, utilice la etiqueta <b rel="h3"> SU TÍTULO AQUÍ ... </b>
- Para insertar una nota, utilice la etiqueta <b rel="quote"> NOTA QUE AQUÍ ... </b>
- Para insertar texto en negrita, utilice la etiqueta <b> SU TEXTO AQUÍ ... </b>
- Para insertar texto en cursiva, utilice esta etiqueta<i> SU TEXTO AQUÍ ... </i>
No olvides suscribirte para recibir las actualizaciones